选择任何从我们的令人兴奋的目录
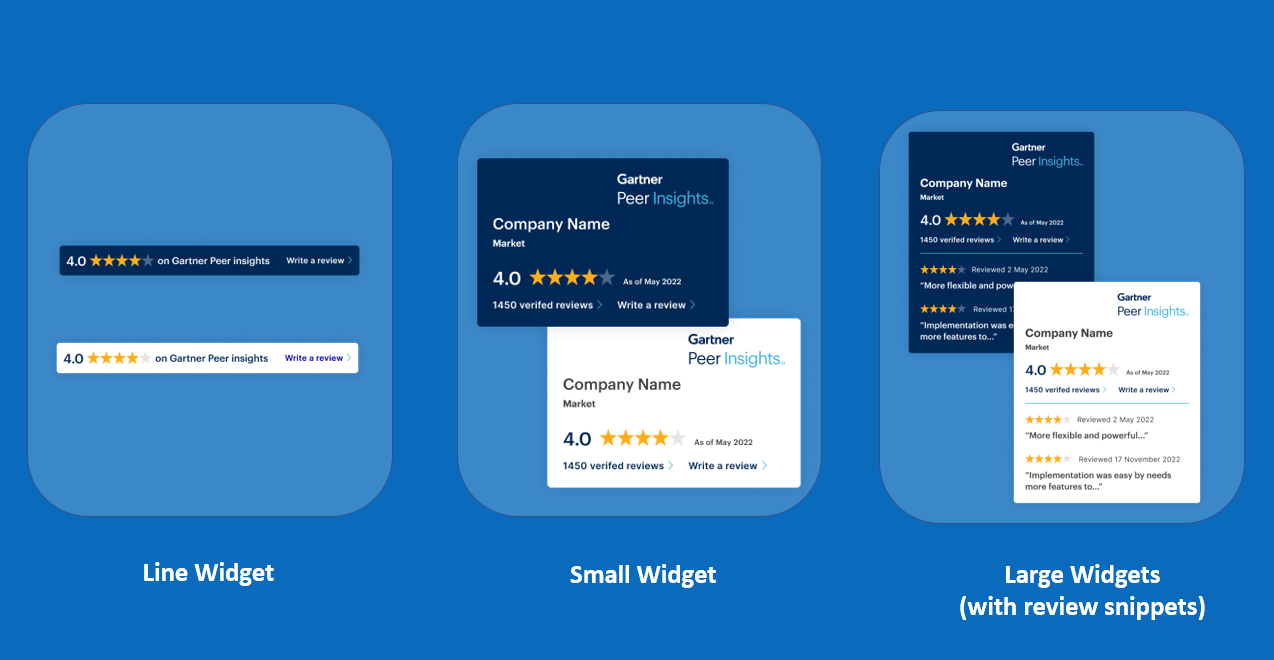
小部件可在三个不同大小和2主题默认情况下,你可以定制它们来匹配你的网站的外观和感觉。<一个风格="color: white" href="#integrate">了解更多

或创建自己的
自己示例小部件创建和定制。<一个风格="color: white" href="#Own_Widget">了解更多

开发人员指南
主机站点上的小部件,所有你需要做的是复制代码或使用示例代码添加到你的网站的链接。遵循指示更新代码要活在你的网站上!
- arrow_downward代码集成对等的见解 arrow_downward创建自己的小部件
探索整合

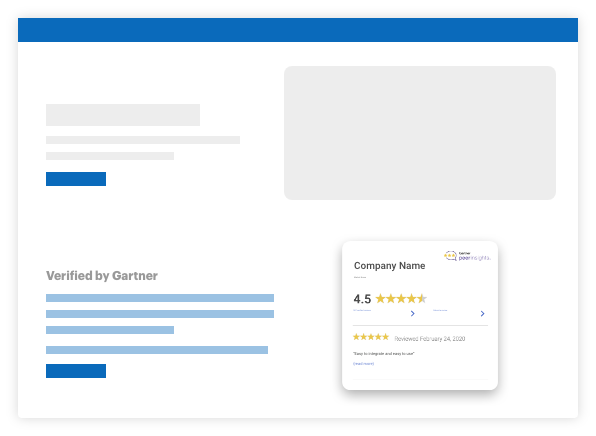
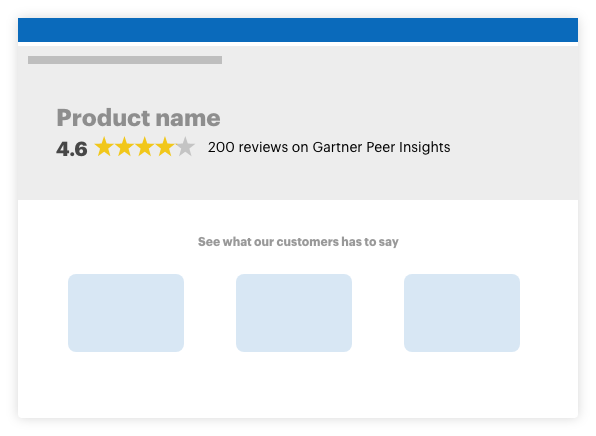
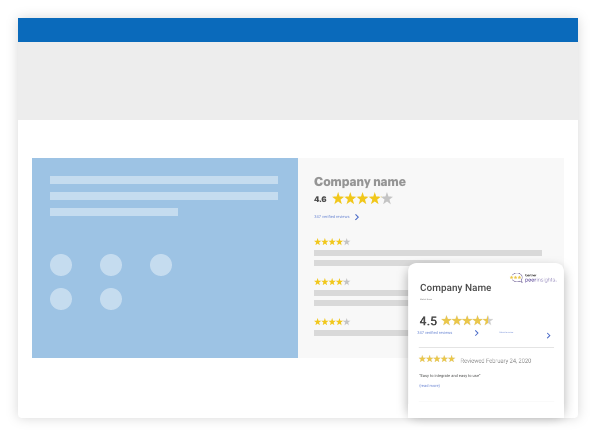
添加客户评论部分

添加到您的产品清单页面

增加一个固定的叠加
熟悉小部件代码和集成
示例小部件的代码
创建一个小部件并得到您的自定义代码<一个风格="color: #4b6cc9" href="//www.ownfullhouse.com/reviews/technology-providers/tools/widget">技术提供商工具
(你会得到实际的代码类似于这从你的业务团队)
<脚本类型=“text / javascript”
src=“//www.ownfullhouse.com/reviews/public/Widget/js/widget.js”> </脚本>
<脚本类型=“text / javascript”>
GartnerPI_Widget({
大小:“小”,
主题:“黑暗”,
sourcingLink:“https://gtnr.it/2uhygyuE”,
widget_id:“OWMzM2QzN2EtNWUwYS0iRJRJFJFIRDgtNWQ4ZjgyNDIyMmY3”,
容器:/ / DOM节点的部件(如呈现。document.querySelector (“# myNodeContainer”)]
})
</脚本>
步骤集成代码与你的网站
步骤1:更新“容器”的代码集成到您的网站
更新脚本包含HTML容器的容器来表示页面上的小部件的位置。取代我们的示例(强调)用自己的HTML选择器通过HTML元素的id或class属性。请注意:使用HTML选择器与大多数浏览器兼容。
匹配的div id和集装箱代码
<div id=“widget-container”>…</ div>
<脚本类型=“text / javascript”>
GartnerPI_Widget({
…
容器:/ / DOM节点的部件(如呈现。document.querySelector (“# myNodeContainer”)]
})
</脚本>
选择更换容器中的细节的例子基于HTML选择器:
示例1:如果HTML页面上选择器:< divid = " widget-container "< / div > >…
- 选项一:容器:. getelementbyid (“widget-container”)
- 选项B容器:document.querySelector (“# widget-container”)
示例2:如果HTML页面上选择器:< div类= " widget-container "< / div > >…
- 选项一:容器:document.getElementsByClassName (“widget-container”) [0]
- 选项B容器:document.querySelector (“.widget-container”)
步骤2:嵌入的代码在一个页面上指定地点
简单的方法是添加它之前关闭BODY标签。理想的编辑部件脚本的位置是在页面的代码本身。
- 请注意,页面上的HTML容器必须存在,把之前的代码片段在小部件的HTML文档正确地工作
- 虽然小部件脚本可以放置在头部标记,它将需要额外的开发工作从你的团队为了正常工作。
确保测试部件从你的网站;测试从您的本地文件系统可能会防止正确获取资源。
你也可以定制小部件代码来匹配你的网站风格引用自定义部分的指导方针
重要的是:请向您的项目经理或电子邮件我们<一个风格="color: #4b6cc9" href="mailto:PeerInsightsVendorSuccess@gartner.com?subject=Widget%20Approval&body=Hi%20Gartner%20Peer%20Insights%20team%2C%0D%0A%0D%0AWe%20want%20approval%20for%20widget%20%0D%0A%0D%0AThanks%0D%0A">PeerInsightsVendorSuccess@gartner.com获得批准在定制的小部件使其生活
确定最佳定制符合你的网站
您可以自定义小部件来匹配你的网站风格。我们所有html元素提供了小部件将一个类或id,可以很容易地用来作为选择器来定制你的样式根据指南使用对等见解小部件或创建你自己的
使用同行的见解部件?
Dos✔
✔你可以改变字体样式
✔你可以改变字体大小
✔你可以改变字体颜色
✔你可以重新排列窗口小部件的元素
不该做的事✖
✖不改变供应商/市场的名字
✖不改变背景颜色
✖不要编辑同行见解名称和商标
✖不改变评分或评论数
✖不改变最后更新日期
✖不要编辑评论片段
✖不做文字修改/添加
✖不要编辑嵌入式链接(s)
重要的是:请向您的项目经理或电子邮件我们<一个风格="color: #4b6cc9" href="mailto:PeerInsightsVendorSuccess@gartner.com?subject=Widget%20Approval&body=Hi%20Gartner%20Peer%20Insights%20team%2C%0D%0A%0D%0AWe%20want%20approval%20for%20widget%20%0D%0A%0D%0AThanks%0D%0A">PeerInsightsVendorSuccess@gartner.com获得批准在定制的小部件使其生活
想要创建自己的小部件?
所有您需要做的就是添加一个链接到你的个人资料在peerinsights:
- 添加同行Gartner见解的标志
- 同行的见解概要文件上添加链接配置文件
- 添加链接到源评论(可选)
示例小部件示例

按要求使用示例代码,修改和替换高亮显示的文本和链接为您的产品
<div风格=“填充:10 px; background - color: # 002856;保证金:10 px;margin-bottom: 10 px;text-align:中心”>
<一个href=“//www.ownfullhouse.com/reviews/market/ABC/vendor/ABC / /链接到你的产品在同行的见解”> <imgsrc=https://blogs.gartner.com/reviews-pages/files/2021/01/GartnerPeerInsightsLogo_light_2x.png”标题=“阅读评论在Gartner同行见解”宽度=“250”风格=“margin-bottom: 20 px”> </一个>
<p> <一个风格=“颜色:白色“目标= "平等"href=“//www.ownfullhouse.com/reviews/market/ABC/vendor/ABC / /链接到你的产品在同行的见解”>阅读评论</一个> <一个风格=“颜色:白色“目标= "平等"href=/ /你的同伴见解采购链接”>提交审查</一个>
</ div>
有用的链接和下载
创建您的<一个风格="color: #4b6cc9" href="//www.ownfullhouse.com/reviews/technology-providers/tools/campaigns" target="_blank" rel="noopener noreferrer">审查采购联系在你的门户网站技术提供商工具
的指导方针
✔应该有对等的见解名称/标志吗
✔阅读评论应该连接到对等的见解
✔可选的“写评论”选项(这是必需的,如果你是一个客户的第一个程序的一部分,使用审查采购上生成的链接<一个风格="color: #4b6cc9" href="//www.ownfullhouse.com/reviews/technology-providers/tools/campaigns">技术提供商工具)
✔应该如果评论/评分包括最后更新日期
允许定制
✔你可以改变字体样式
✔你可以改变字体大小/颜色
✔你可以重新排列窗口小部件的元素
✔可选的评级和评论
✔可选的评论片段
✔使用嵌入式链接生成代码,同时创建小部件的实时更新
重要的是:请向您的项目经理或电子邮件我们<一个风格="color: #4b6cc9" href="mailto:PeerInsightsVendorSuccess@gartner.com?subject=Widget%20Approval&body=Hi%20Gartner%20Peer%20Insights%20team%2C%0D%0A%0D%0AWe%20want%20approval%20for%20widget%20%0D%0A%0D%0AThanks%0D%0A">PeerInsightsVendorSuccess@gartner.com获得批准在定制的小部件使其生活
还需要帮助吗?请向您的项目经理或电子邮件我们<一个风格="color: #4b6cc9" href="mailto:PeerInsightsVendorSuccess@gartner.com?subject=Widget%20Approval&body=Hi%20Gartner%20Peer%20Insights%20team%2C%0D%0A%0D%0AWe%20need%20help%20for%20widget%20%0D%0A%0D%0AThanks%0D%0A">PeerInsightsVendorSuccess@gartner.com细节
常见问题
对同行的见解的小部件
一个小部件是什么?
同行的见解的小部件是一个聚合,实时对供应商的评估和评级在特定市场Gartner对等的见解,你可以在你的网站主机邀请用户读和/或写评论。当您创建一个小部件,它会生成一个iframe综合评分,评论数量的市场,和一个可选的片段的评论,以及一个代码,你可以在你的网站上嵌入。小部件是一个生活上的数据提要从Gartner对等的见解,每日更新。增加可信度的市场你的着陆页,电子邮件签名,博客、文章、通讯和其他营销页面。
小部件可以托管在您的站点不仅显示总体评级和评论你的市场,但是它也可以成为一个伟大的直接为客户写评论你们的市场通过采购环节与小部件。小部件将会有一个“提交审核”按钮,您已经创建了可以与采购联系。当点击时,用户将被引导到“写评论”页面。
我为什么要使用小部件?
使用小部件将帮助增加你网站的可信度和市场引入第三方的评论和评级。这些评论中包含小部件由Gartner验证。通过添加这样的信誉,还有助于提高你的销售和转换部件被放置的地方。
小部件显示实时数据吗?
是的,只要小部件代码实现正确,小部件显示实时数据每天更新。然而,如果你拿一个小部件放到网站的截图,数据不会生活。
创建小部件
我如何创建一个小部件?
去“窗口小部件”的“工具”选项卡下技术提供商工具。一旦点击,你看到的是一个视图的页面创建的小部件。你将能够复制本页为每个小部件嵌入代码通过点击“复制代码”嵌入在每个小部件的名称。
创建一个新的小部件,点击蓝色的“创建一个小部件”按钮在右上角。这将引导您创建的小部件页面,您可以配置和定制您的小部件。
步骤1:配置您的小部件
- 让您的小部件一个唯一的名称——这个名字只是供您参考,不会显示小部件本身。
- 选择一个市场,你想创建一个小部件。小部件将显示总体评级和评论的数量的市场选择。
- 选择一个采购链接添加到小部件如果你希望观众/客户提交评论直接从窗口小部件。采购链接选项的下拉将取决于你选择哪个市场。如果你没有这个市场的采购环节,您可以创建一个新链接点击“创建新的采购。“这一步也是可选的,如果你不采购链接添加到这个小部件,然后你会看到一个“愿意推荐”的地方“提交审核”。
步骤2:定制小部件
- 选择你的小部件的大小。有三种类型:大,小,线。
- 选择你的小部件的主题。有两种类型:光明与黑暗。
- 单击“保存”创建小部件!
大:显示市场名称、供应商名称、总体评级,评论,和最近的评论(每日更新)的一个片段。
小:一样大的小部件但没有最近评论的片段。
线:显示综合评分和评论在一行。
*你也可以定制自己的配色方案,建议你编辑可视化组件开发人员根据您的需要。所有部件元素包括简单的CSS定制独特的类名。
一个小部件可用的不同的主题是什么?
通过主题,我们的意思是背景颜色。我们有两个选择:黑暗与光明。暗紫色的背景,光一个白色背景。
的可用不同的尺寸/类型是什么部件?
我们提供线、小和大类型的大小。
我可以改变部件背景或主题与我的网站吗?
不,小部件背景颜色不应该改变,然而你的开发人员将能够改变大小与小部件类型和采购联系(请务必使用一个采购链接链接到同一市场,或者它将发送用户错误的调查)。
如果你决定改变的视觉功能部件,请记住保持同行见解小部件的所有组件,包括Gartner同行见解标志,市场名称、供应商名称、评分、评论如果适用,和所有相关链接(链接验证评审,撰写一篇评论页面如果适用,和供应商页面)。此外,请保持数据流入小部件(把数据和跟踪basecode)完好无损;这意味着你不能选择评论显示在小部件,它应该是一个流进来的所有评论,就像对TPT您创建的小部件。
如果你不确定如果你是指导方针后变化的小部件,请联系项目经理检查编辑小部件。如果你不知道你对齐项目经理是谁,请电子邮件:PeerInsightsVendorSuccess@gartner.com。
我可以有选择性地选择评论显示在一个部件?
目前,这不是一个选择。然而,我们正在探索如何使这个选项可用!
有限制的数量我可以创建小部件?
那是无限的!您可以创建尽可能多的小部件。然而,重要的是要注意,您只能一次一个页面上的小部件。我们正在调查使多个小部件在一个页面上,所以这可能是一个未来的一部分更新。
如何评论显示在小部件而创建选择?
评论,你看到小部件的选择在创建最近的评论。最近的评论显示小部件,并每天更新新的评论。
我可以创建一个小部件的产品吗?
我们正在努力使这一切成为可能!
我能创建一个小部件的所有产品在同行的见解?
你必须选择一个市场的评级和评论将显示。
我可以创建一个小部件的产品出现在多个市场?
你必须选择一个市场的评级和评论将显示。
将小部件
我如何集成部件与我的网站?
小部件集成到您的网站,所有你要做的就是复制生成的代码创建小部件的右边页面并将其交给开发人员团队。
点击“复制代码片段说明”在小部件的代码在右边,粘贴在一封电子邮件到您的开发人员,并发送!开发人员将需要按照简单的指示,粘贴提供的嵌入代码。
*注意:您可以修改一个小部件,而无需创建一个新的。你的开发人员可以改变以下提供直接嵌入代码:主题,类型,大小和采购联系(请务必使用一个采购链接链接到同一市场,或者它将发送用户错误的调查)。
我需要技术知识将小部件放在我的网站吗?
我们建议你简单地复制并粘贴到您的开发人员的代码!
我在哪里可以把部件?
住小部件,嵌入代码在您的网站,您想添加信誉和驱动转换。如果您希望您的小部件的快照,你也可以把它和主机的屏幕截图,你想;记住,采取截图不会让您的小部件的动态图像。作为你的评级和评论的数量变化,你需要更换部件获得更多的最新的数据。
我可以用小部件在促进社会媒体评论吗?
是的,你可以使用小部件来促进社交媒体上的评论。它不停止,将其添加到任何你想添加你的网站的一部分信誉。包括登陆页面、简报、博客、电子邮件签名、新闻稿等。
如果我得到新的评论,小部件将自动更新或我将必须创建一个新的吗?
小部件每天刷新,所以进来的新评论将显示后的第二天!
的频率刷新在小部件的数据吗?
每天!
有办法追踪有多少用户与小部件?
我们目前不捕捉这些数据在我们这边。
我可以添加额外的分析我的组织用来捕获与小部件交互?
是的,这是你和你的开发人员!
其他问题
我可以编辑部件吗?
你可以问开发人员改变主题,大小与小部件类型和采购联系(请务必使用一个采购链接链接到同一市场,或者它将发送用户错误的调查)。然而,这是不可能的编辑部件页面上的小部件创建之后;你只能把它。
如果你决定改变的视觉功能部件,请记住保持同行见解小部件的所有组件,包括Gartner同行见解标志,市场名称、供应商名称、评分、评论如果适用,和所有相关链接(链接验证评审,撰写一篇评论页面如果适用,和供应商页面)。此外,请保持数据流入小部件(把数据和跟踪basecode)完好无损;这意味着你不能选择评论显示在小部件,它应该是一个流进来的所有评论,就像对TPT您创建的小部件。
如果你不确定如果你是指导方针后变化的小部件,请联系项目经理检查编辑小部件。如果你不知道你对齐项目经理是谁,请电子邮件:PeerInsightsVendorSuccess@gartner.com。
它看起来像小部件还插入饼干在这个页面;你能给我更多的信息吗?
在饼干的更多信息,请访问<一个风格="color: #4b6cc9" href="//www.ownfullhouse.com/en/about/policies/privacy/cookie-policy" target="_blank" rel="noopener noreferrer">Gartner饼干政策。


